- 外贸币
- 1,006.60G

耐心是亿万年前的美德。一切都必须现在就发生!
谷歌痴迷于速度,因此决定将网站速度作为排名算法的信号之一。
对于 Magento 2 网站来说,视觉上吸引人的设计、无缝结账和有吸引力的优惠已经不够了!
查看 Jeremy Wagner对性能和速度的看法:
- 当 COOK 将平均页面加载时间减少 850 毫秒时,转换率提高了 7%,跳出率降低了 7%,每个会话的页面增加了 10%。
- BBC 发现,他们的网站加载时间每增加一秒,他们就会失去 10% 的用户。
- DoubleClick by Google 发现,如果页面加载时间超过 3 秒,则 53% 的移动网站访问会被放弃。
对于 Magento 2 速度优化,请检查过度定制,充分利用默认功能来加速 Magento 2。
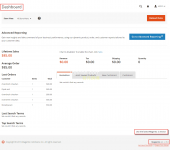
但是,在开始该过程之前,请使用WebPageTest、 GTMetrix或Google PageSpeed Insights检查商店的当前速度,以便比较结果。您可以参考指南来优化 Google Page Speed Insights 的 Magento 商店。
如何加速 Magento 2:
- 更新 Magento 2 版本
- 切换到 PHP 7
- 启用清漆缓存
- 设置平面类别和产品
- 高级 Javascript 和 CSS
- 设置内容交付网络
- 打开生产模式
- 使用轻量级主题和优化的图像
- 在商店中安装第 3 方扩展之前,请检查它们是否存在错误。
检查 Magento 2 升级
- 登录管理面板
- 从仪表板检查 Magento 2 的当前版本,如下所示。如果有任何更新,您可以在右上角的铃铛图标中看到其通知。检查它们是否有任何必要的更新并下载最新的 Magento 2 版本

如果您在升级过程中需要帮助,请查看Magento 升级服务
切换到 PHP 7
- Magento 2.3.3 支持 PHP 7.3.x
- 与 Magento 2 支持的 PHP 5.6 相比,使用第 7 版 PHP 提高性能
Magento 2 缓存配置
- Magento 2 原生支持 通过 Varnish 的Full Page Cache。
- 启用该选项以传输更多流量而不会损失负载速度。在生产模式下,该选项将接管大部分网站内容的缓存。
设置平面类别和产品
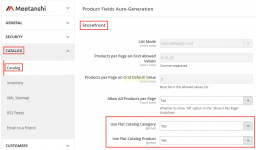
- Magento 2 的一个限制是数据库的读取速度。但是,通过从Stores > Configuration > Catalog 选项卡 > Catalog > Storefront启用 Flat Catalog 选项来克服它。保存以下配置并清除缓存。

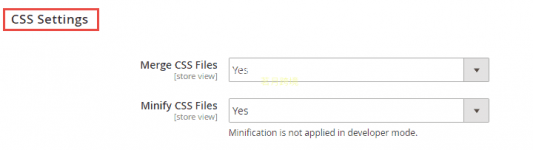
JavaScript 缩小和合并/缩小 CSS
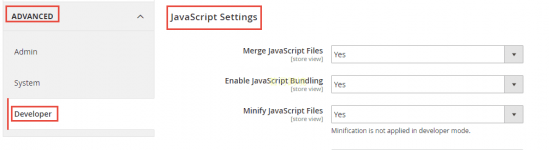
- 导航到商店 > 配置 > 高级 > 开发人员 > JavaScript 设置
- 如镜像所显示,在以下配置中进行更改:

展开CSS 设置并启用合并 CSS 文件和 缩小 CSS 文件,如下所示:

- 上述配置使代码通读和执行速度更快。
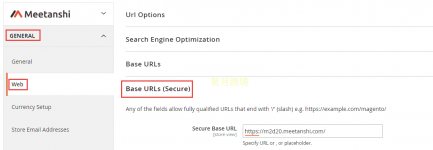
设置内容交付网络
- 从Stores > Configuration > General > Web > Base URLs (Secure)添加 HTTPS URL,如下所示:

打开生产模式
- Magento 2 可以从三种模式中的任何一种进行操作:默认、开发人员和生产。默认和开发者模式用于调试,从不用于实时站点。但是,生产模式是最快的。
- 从您的托管服务提供商处获取 SSH 详细信息,以了解您的商店现在正在运行的模式。运行以下命令:
php bin/magento deploy:mode:show - 在根 Magento 文件夹中运行一次。
- 要设置生产模式,请发出以下命令:
php bin/magento deploy:mode:set productionKnow more about Magento 2 Modes。
使用轻量级主题和优化的图像
- 根据您的要求和品味使用轻量级主题。
- 使用压缩图像。
- 使用 PNG 或 SVG 格式作为徽标。
- 对产品图像使用 JPEG 格式。
在商店中安装第 3 方扩展之前,请检查它们是否存在错误。
- 尝试找到满足您的要求且没有错误的第 3 方扩展。如果您发现任何问题,请尽快尝试解决。如果这不可能,请卸载扩展程序。
- 您可以检查无错误且功能丰富的Magento 2 安全性和性能扩展
如果您在实施上述任何要点时发现任何困难,请不要犹豫在下面的评论部分提及它们,我很乐意提供帮助。
读者还可以尝试Magento 2 Defer Parsing of Javascript extension 来延迟 Javascript 的解析以加快页面的加载时间。